Pages
The Pages tab allows you to define the main sections or screens of your application. By specifying these pages, you help Navigable AI gain a deeper understanding of your app’s layout and structure. This information is used as training data to make the AI more contextually aware of your application’s functionality.
If your primary goal is to use Navigable AI as a chatbot without AI-recommended actions, you can skip adding Pages, Actions, and Workflows, and move directly to the Training section.
Add a Page
-
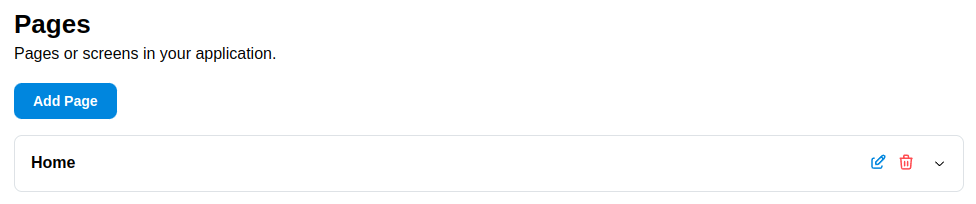
Navigate to the Pages tab in the Data Pre-Processing section.
-
Click the Add Page button in the top-left corner.
-
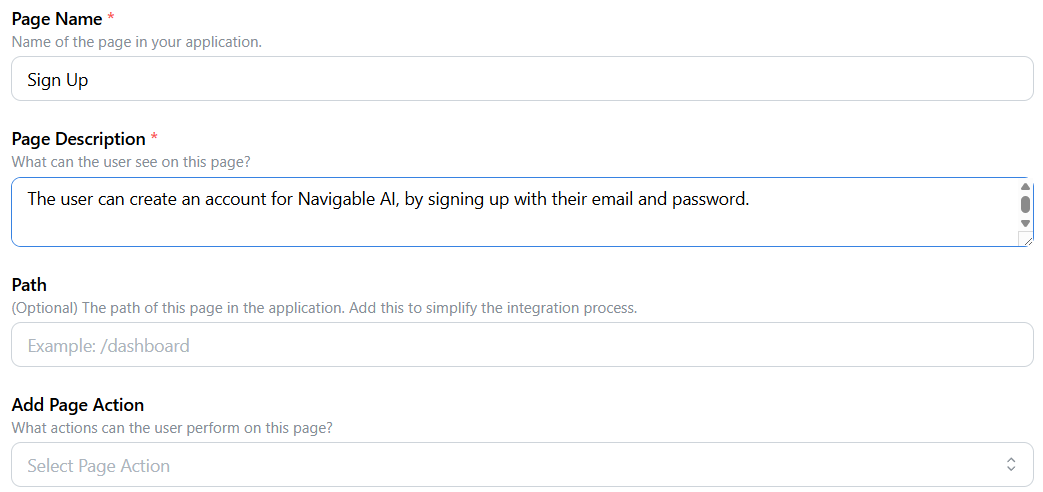
Fill out the form with the following details:
- Page Name: Enter the name of the page.
- Page Description: Provide a detailed description of what users can see or do on this page.
- Path: (Optional) Specify the path to the page in your application. This will save time during the integration process.
- Actions: (Optional) List of actions that users can perform on this page. Leave this blank if there are no actions, you can add them later.

If you’ve already defined any Actions, you can associate them with the page using the dropdown menu in the form.
-
Click Save to create the page. A confirmation message will appear if the page is successfully created.
Edit a Page
-
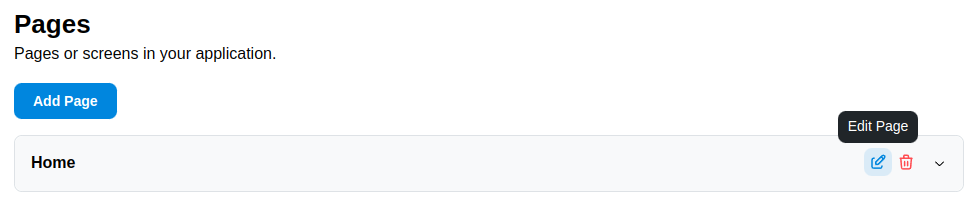
Locate the page you want to update in the Pages tab.
-
Click the Pencil icon at the top-right corner of the page.

-
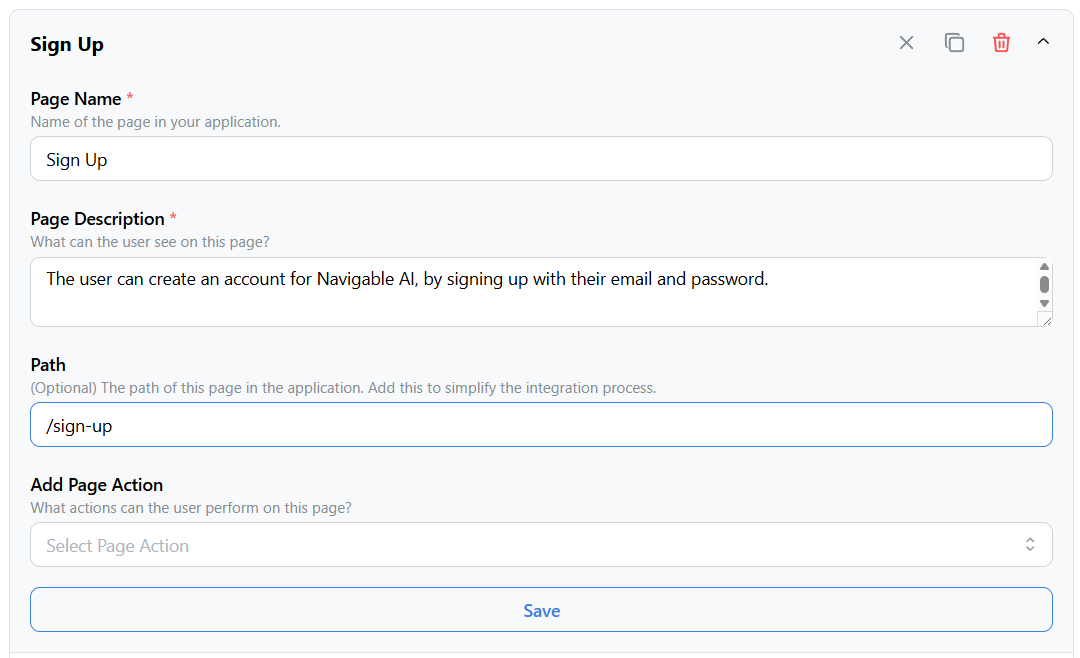
Update the Page Name, Page Description, Path or Actions in the form as needed.

-
Click Save to apply your changes. A success notification will confirm that the page was updated.

Delete a Page
-
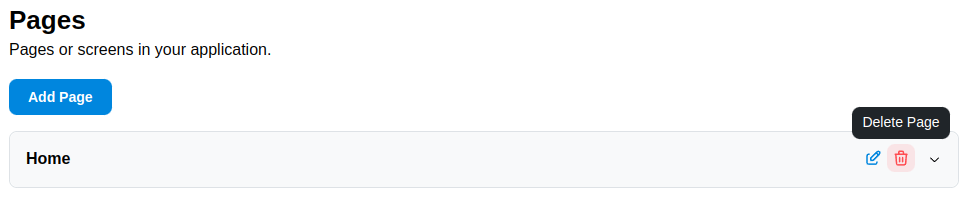
Find the page you wish to delete in the Pages tab.
-
Click the Trash icon at the top-right corner of the page.

-
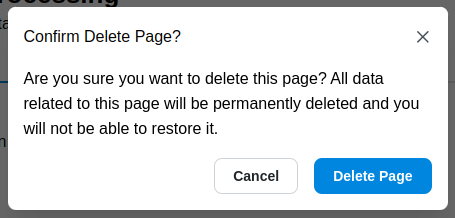
Confirm the deletion in the modal that appears.

-
A success notification will confirm that the page was deleted.
Best Practices for Pages
Here are some tips to ensure the Pages section effectively supports your AI training:
- Use Familiar Names: Use terminology that aligns with your app’s UI or user guide to maintain consistency.
- Be Specific: Provide detailed descriptions so the AI can fully understand each page’s purpose and content.
- Cover All Key Screens: Include all major pages your users interact with to ensure comprehensive AI training.
What’s Next?
With your pages defined, you can now move on to the Actions and Workflows tabs. These sections enable you to specify user interactions and outline application flows, providing further context for training your AI assistant.